IV.3. Objetos para hacer una selección
- SelectBooleanCheckbox.- Crea una casilla con dos estados: activado y desactivado. Su sintaxis:
<h:selectBooleanCheckbox value="#{formulario.recibirInfo}" />
- SelectManyCheckbox.- Crea un conjunto de casillas activables. Su sintaxis:
<h:selectManyCheckbox value="#{formulario.idiomas}">
<f:selectItem itemValue="español" itemLabel= "Español"/>
<f:selectItem itemValue="ingles" itemLabel= "Ingles"/>
<f:selectItem itemValue="frances" itemLabel= "Frances"/>
<f:selectItem itemValue="aleman" itemLabel= "Aleman"/>
</h:selectManyCheckbox>
- SelectManyListbox.- Crea una lista que permite seleccionar múltiples elementos. Su sintaxis:
<h:selectManyListbox value="#{formulario.lenguajes}">
<f:selectItem itemValue="c" itemLabel= "C"/>
<f:selectItem itemValue="c++" itemLabel= "C++"/>
<f:selectItem itemValue="java" itemLabel= "Java"/>
<f:selectItem itemValue="phyton" itemLabel= "Phyton"/>
</h:selectManyListbox>
- SelectOneRadio.- Crea una lista de botones, redondos normalmente, excluyentes. Su sintaxis:
<h:selectOneRadio value="#{formulario.genero}">
<f:selectItem itemValue="masculino" itemLabel= "Masculino"/>
<f:selectItem itemValue="femenino" itemLabel= "Femenino"/>
</h:selectOneRadio>
- SelectOneMenu.- Crea una lista desplegable de selección excluyente. Su sintaxis:
<h:selectOneMenu value="#{formulario.sistema}">
<f:selectItem itemValue="windows" itemLabel= "Windows"/>
<f:selectItem itemValue="linux" itemLabel= "Linux"/>
</h:selectOneMenu>
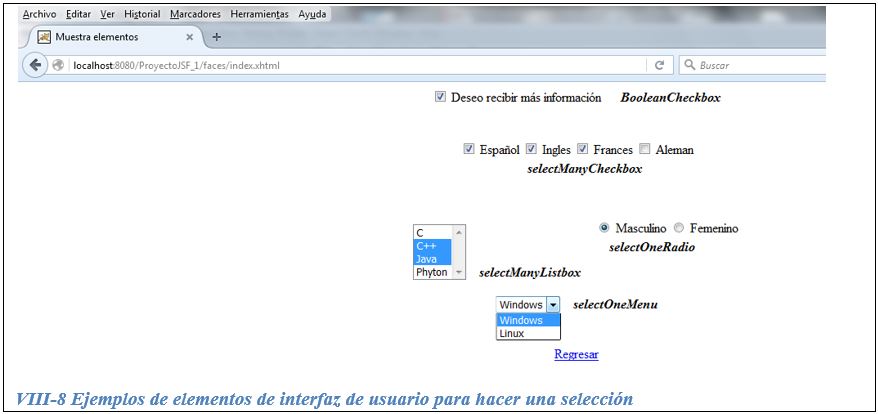
A continuación se muestran ejemplos de los elementos para hacer una selección.

En la siguiente lección aprenderemos como hacer un proyecto JSF en NetBeans y como codificar el facelet Muestra Elementos y su managed Bean asociado.